All blog posts
All blog posts
The best way to add reviews to a headless storefront (with 6 examples)
There are two ways to display reviews from Junip on any kind of storefront. The standard method most brands use is our embedded widgets (ie scripts), the secondary method some brands choose to use is our Display API.
Trying to add any external app to a headless storefront can be pretty confusing. Often apps that are one click installations on Shopify themes simply don't work in a headless environment, others require complex integrations that can take weeks to complete & don't follow the normal path. It's hard to navigate, even more so if you're not the one that built the storefront.
With Junip headless is simple. There is very little difference in the installation process with both our embedded widgets & Display API. Both paths are fully available to headless storefronts.
Using embedded widgets to display reviews on a headless storefront
Junip has a handful of pre-built, performant widgets that allow you to display reviews across your product pages, homepage, dedicated reviews page & more.
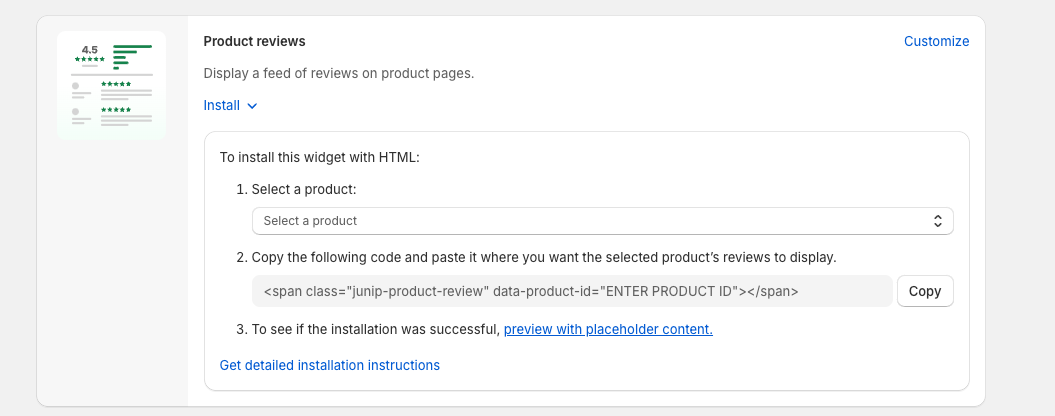
In order to use our widgets you need to add our Junip script tag & Junip store key to your website. With those in place adding each widget is as simple as adding a line of code. All of our code snippets can be accessed in the On-site section of our Admin (https://admin.juniphq.com/on_site).
For instance if I'd like to add a Product Page widget, I just need to add the Product ID & add this line of code, which I can find right within Junip's Admin:

This help doc explains the process in full detail & below you'll find three examples of merchants using these widgets on headless storefronts.
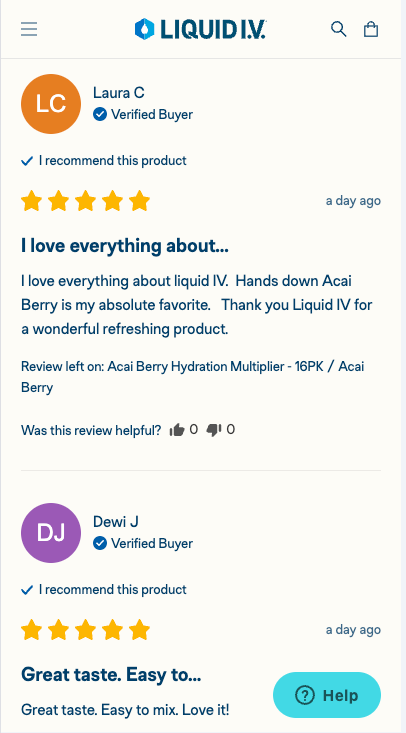
Liquid IV

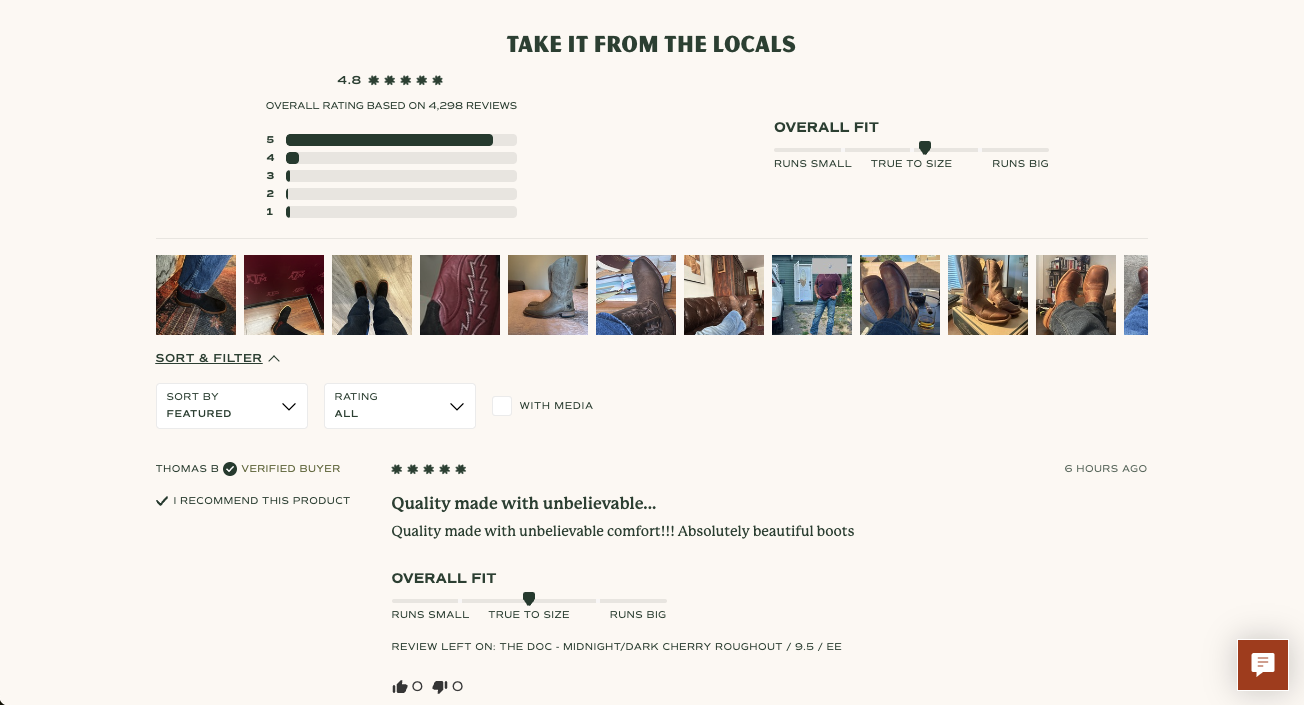
Tecovas

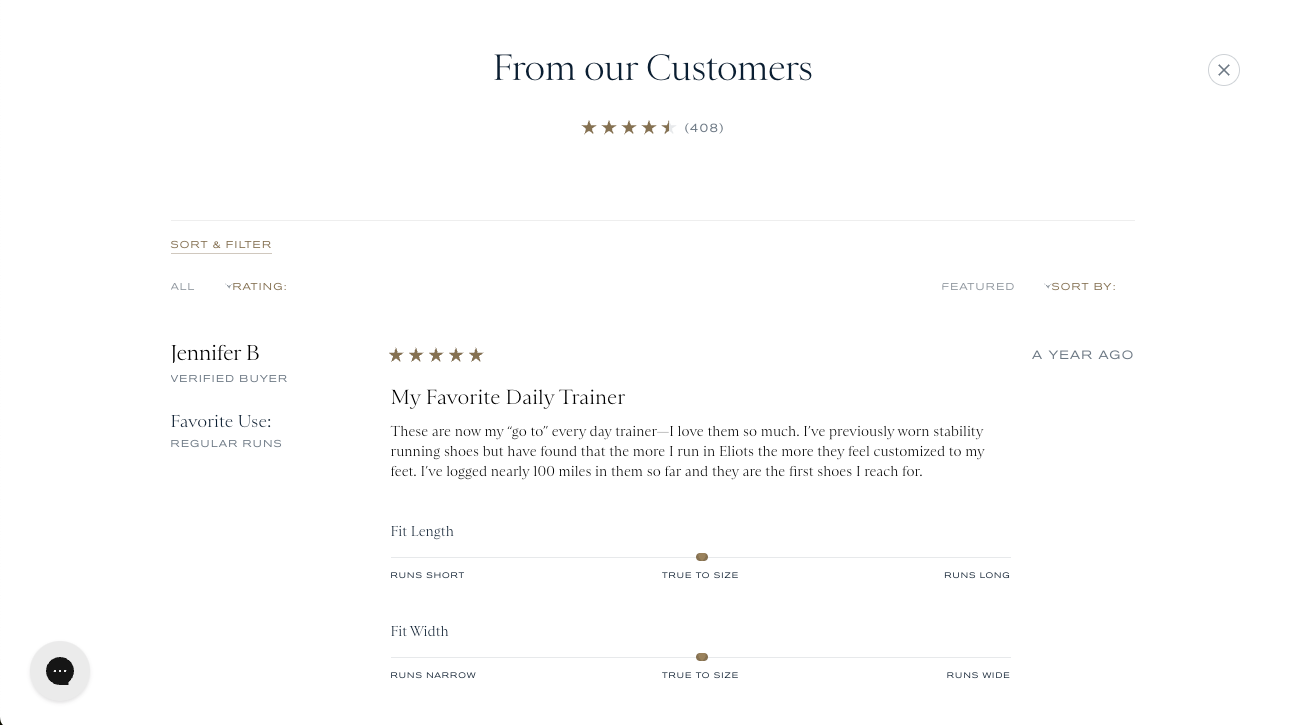
Tracksmith

Using our Display API to add reviews to a headless storefront
Some merchants choose to use our Display API (https://junip.co/docs/api/) to build a bespoke experience for shoppers to see & interact with reviews. The Display API requires your team to request data from our API & build the frontend experience.
Below we have three examples of merchants using our Display API to showcase reviews.
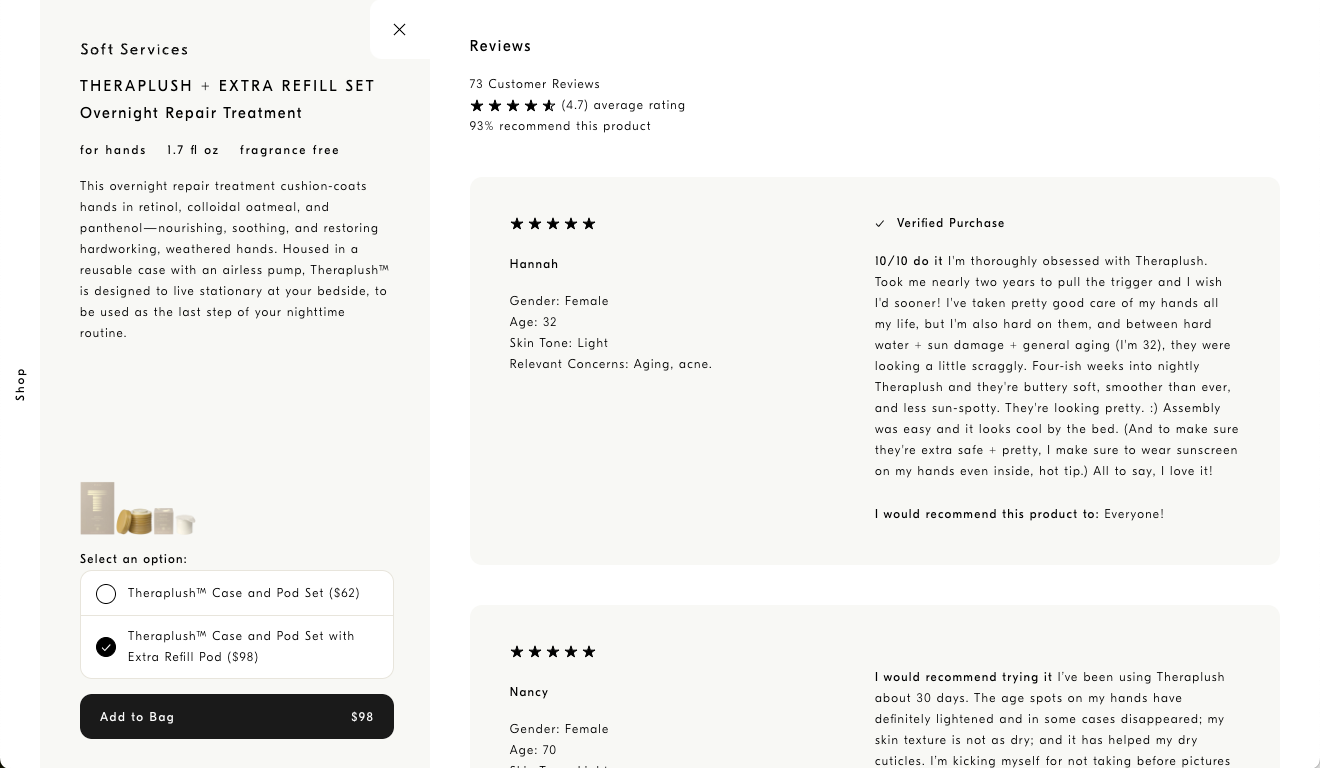
Soft Services

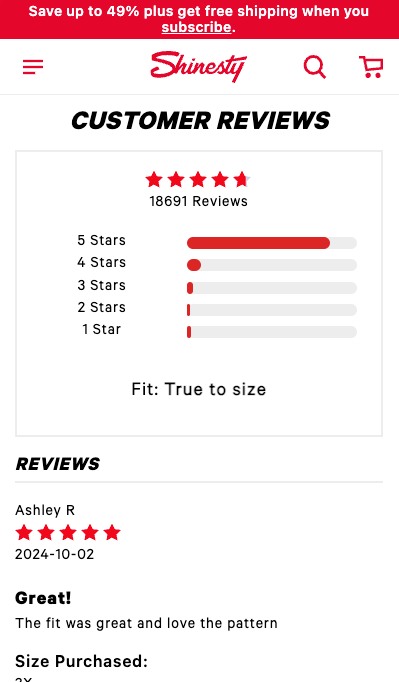
Shinesty

Baboon to the Moon

Why you might choose to use the Display API
With the Display API you can do essentially anything you want. The three examples above all vary widely in how they're choosing to showcase reviews.
If you have a very particular experience you're trying to create & you have the development talent + capacity to execute on it, it can make a lot of sense to build out this experience from the ground up using our API instead of trying to work with custom CSS + our embedded widgets.
Why you might choose to use embedded widgets
Our embedded widgets are very fast, they're optimized for every screen on every browser, they have media containers, they include rich snippets, they're accessible, they're searchable, they have filters, they have sorting, they're customizable with CSS, they keep getting better over time, you don't need to maintain them & they automatically work with every new feature we release.
They're very very good at displaying reviews.
Which should I use?
99% of stores should use our embedded widgets -- they work great & should be your starting point. Two of the three examples shown using widgets in this article are in the top 500 stores on Shopify, so they can work at scale.
If you have a very specific need & you have the development capacity to both build & maintain (the piece some tend to forget), you may want to consider using our Display API.
If you're unsure we recommend the walk, crawl, run approach. Start with our widgets (take minutes to implement), see if you can create the experience you'd like by making some small customizations & then if you're sure you'd like to go the bespoke route it's easy to circle back.
Either way – it's simple to add reviews to your headless storefront on Junip.