 All blog posts
All blog posts
3 Things to Consider When Adding Reviews to Your Website
After working with thousands of Shopify brands, we’ve learned that there are a few things that reviews on your website need to do in order to add real value. You may not know what to expect from these displays, after all, they just need to show reviews, right? To help, we’ve made a list of the things that come up most in our conversations. In our experience, these will apply to all Shopify stores online, whether you’re starting with reviews for the first time or are moving over from another provider with thousands of reviews to display already.
If you’re still wondering whether you should add reviews to your website, there is no question that they help you to improve conversions:
And this comes with adding as little as five reviews to a page where customers can purchase your product, so it’s an easy win for your team if you're not doing this already. We make it easy to setup one-time campaigns to request reviews from past customers and bolster review counts when you get started, read more about that here. Now to those 3 things:
Your reviews app needs to make it easy for you to add reviews to your website
You have great reviews, it shouldn’t take a rocket scientist to be able to add them to your website so that you can show 'em off. Odds are, you’re not an expert with themes because you’re too busy running a company. You shouldn’t have to fumble with code, spend days working on this, nor should you have to hire a developer to help add displays to your website, it should just work.

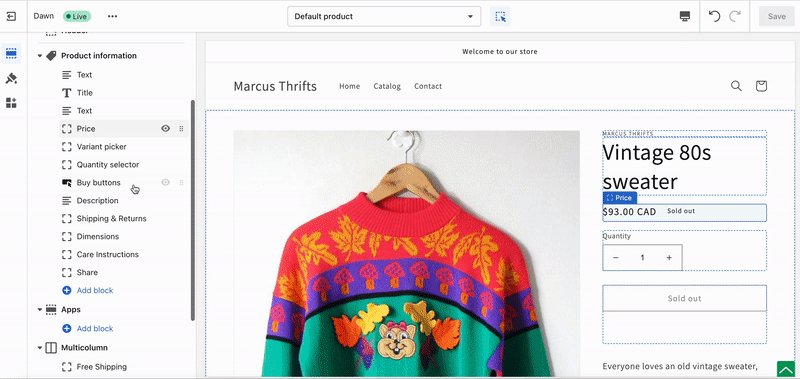
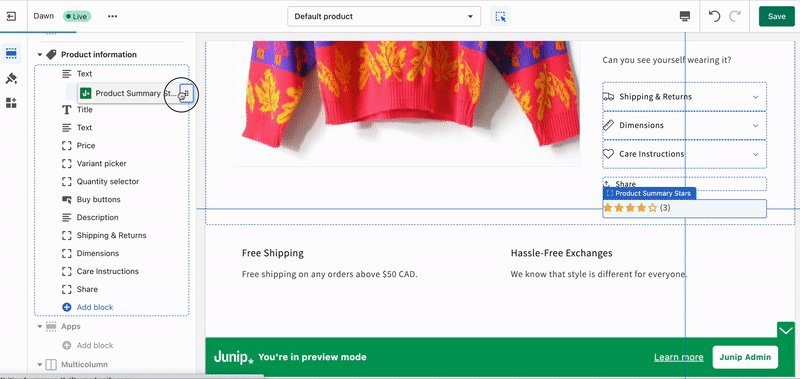
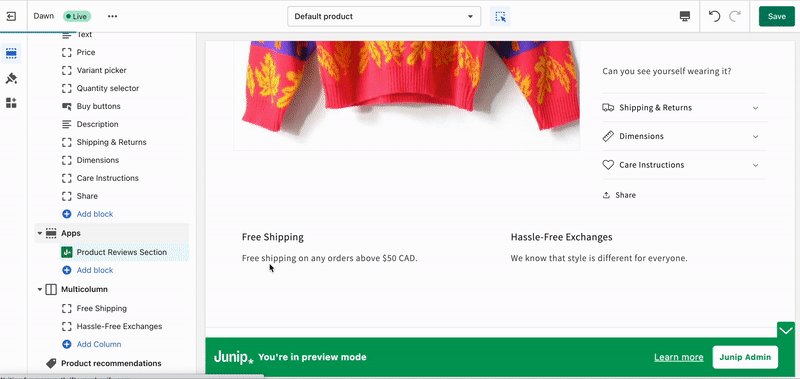
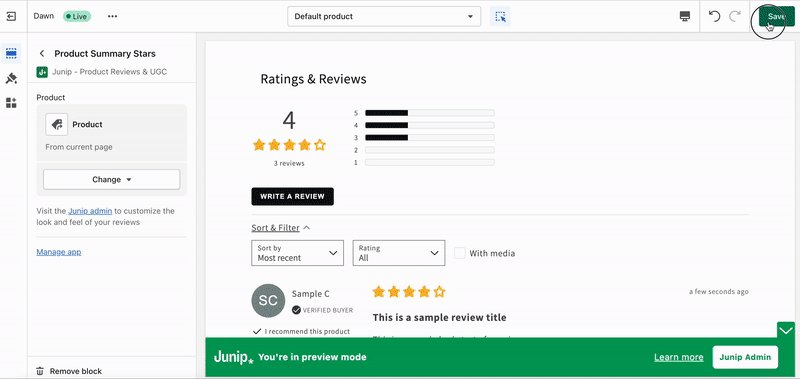
With a few clicks, you can add Junip’s reviews to your website — on product pages, a homepage, a dedicated reviews page, or all of the above, we’ve made it simple for anyone to do.
The process will differ a bit depending on if you’re on a Vintage / 1.0 theme or a 2.0 theme, but no matter which type of Shopify theme you have, the steps will be quick and easy, no coding required. If you do run into any issues, reach out to us at support@juniphq.com.
Reviews need to look & feel like the rest of your website
You’ve worked hard to build a website that embodies your brand, that looks good and resonates with your customers. After all that, it’s disheartening when you try to add reviews to your website and find that the displays don’t fit with everything else. Unfortunately, most review apps use displays that are opinionated, meaning they stay the same from site to site and rarely fit the style of a particular brand. It’s like adding to the Mona Lisa painting with a crayon and pretending that people won’t notice. Your review displays should complement your website, not take away from it.
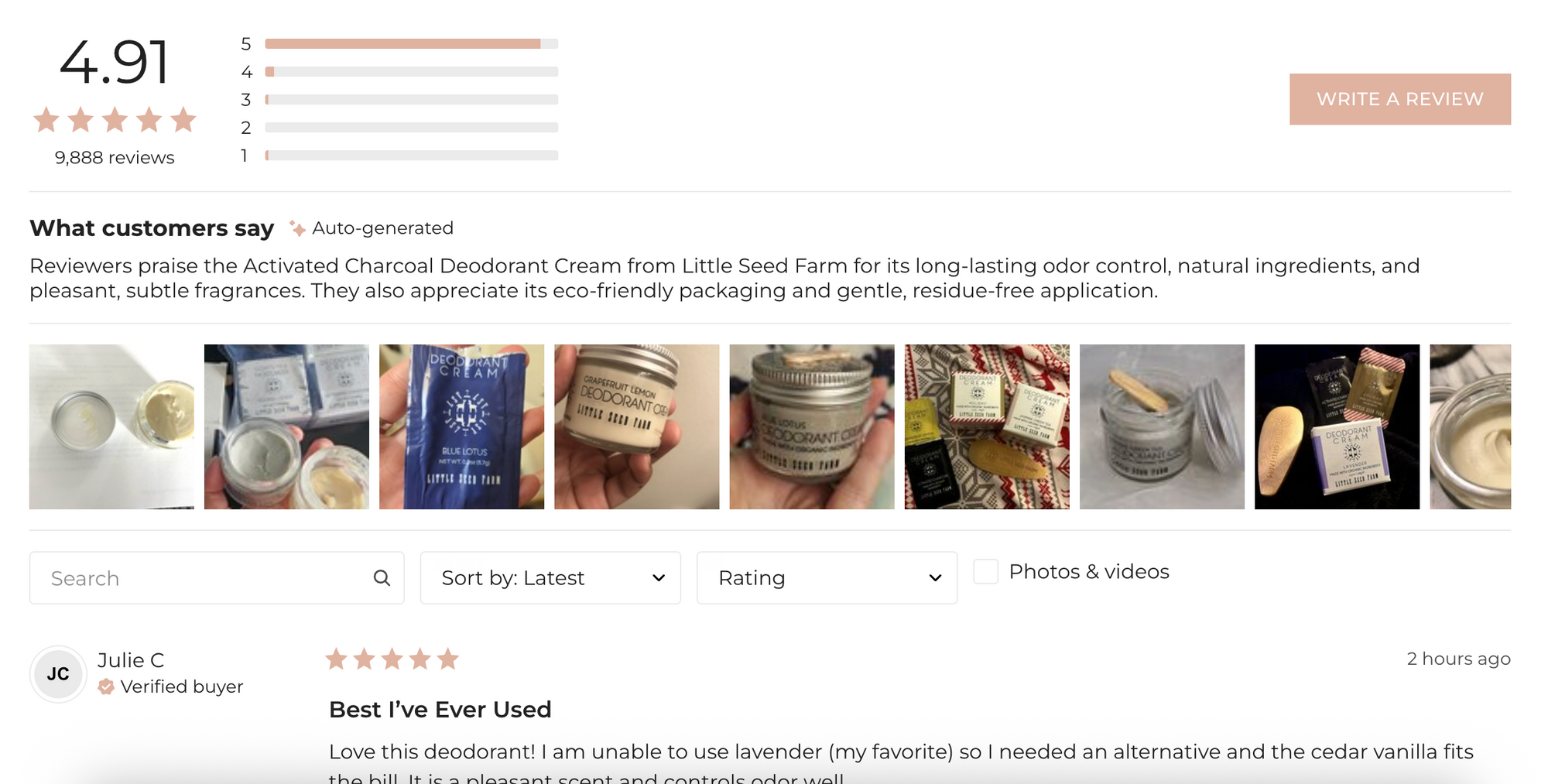
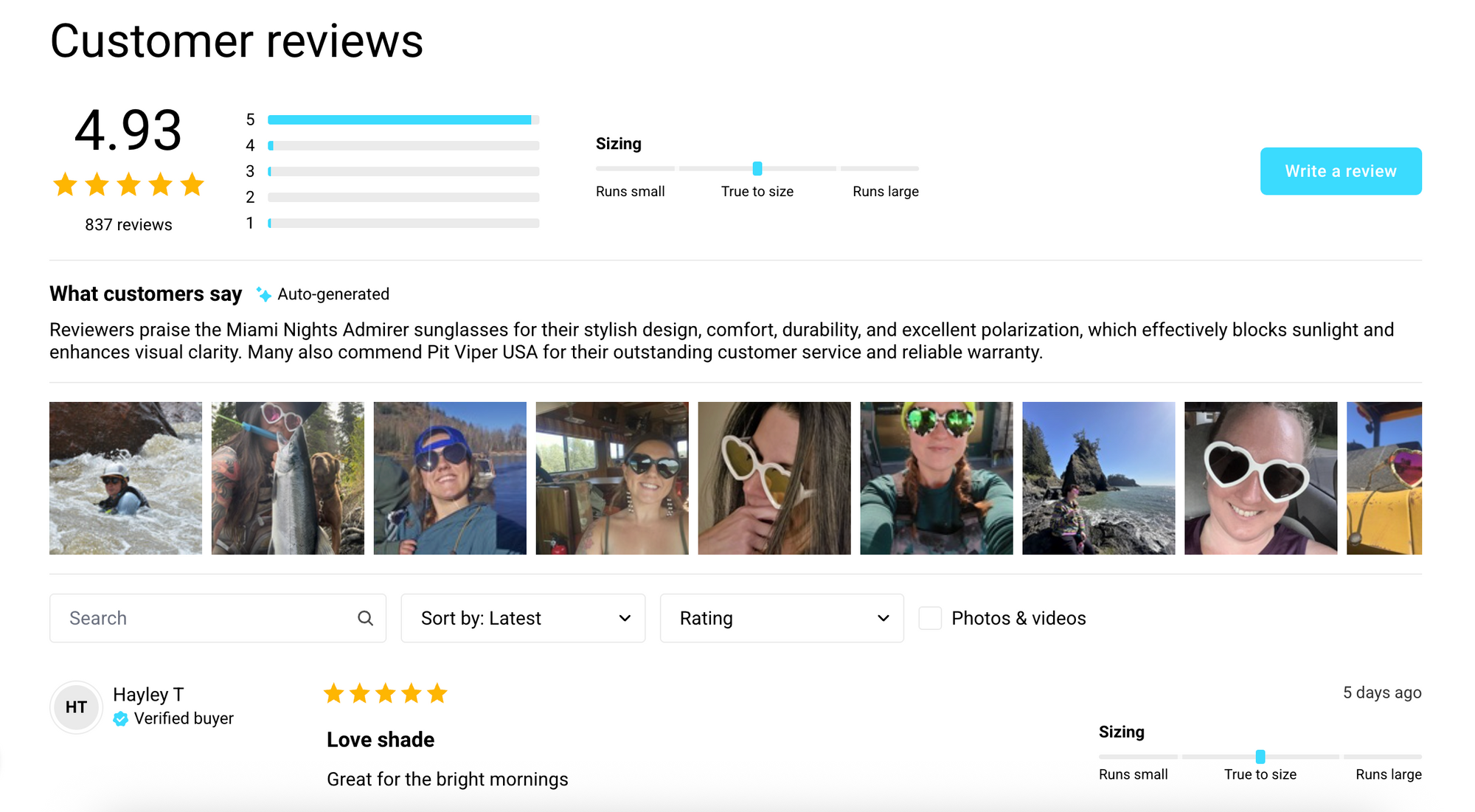
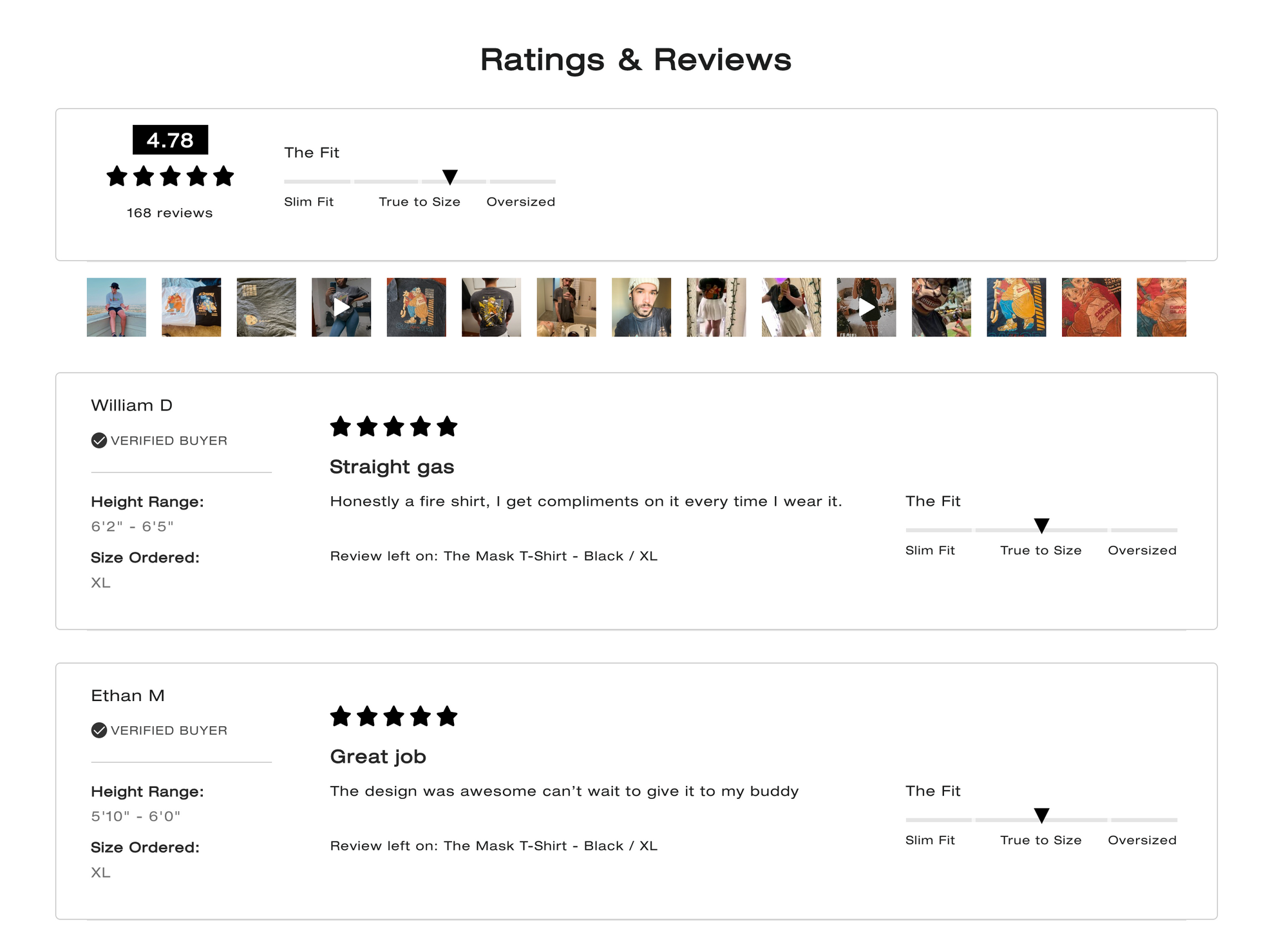
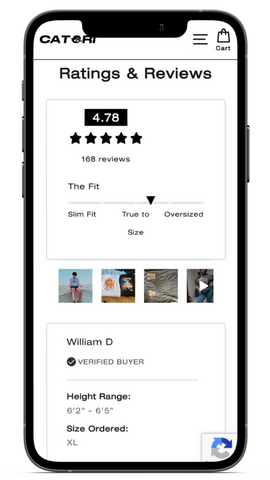
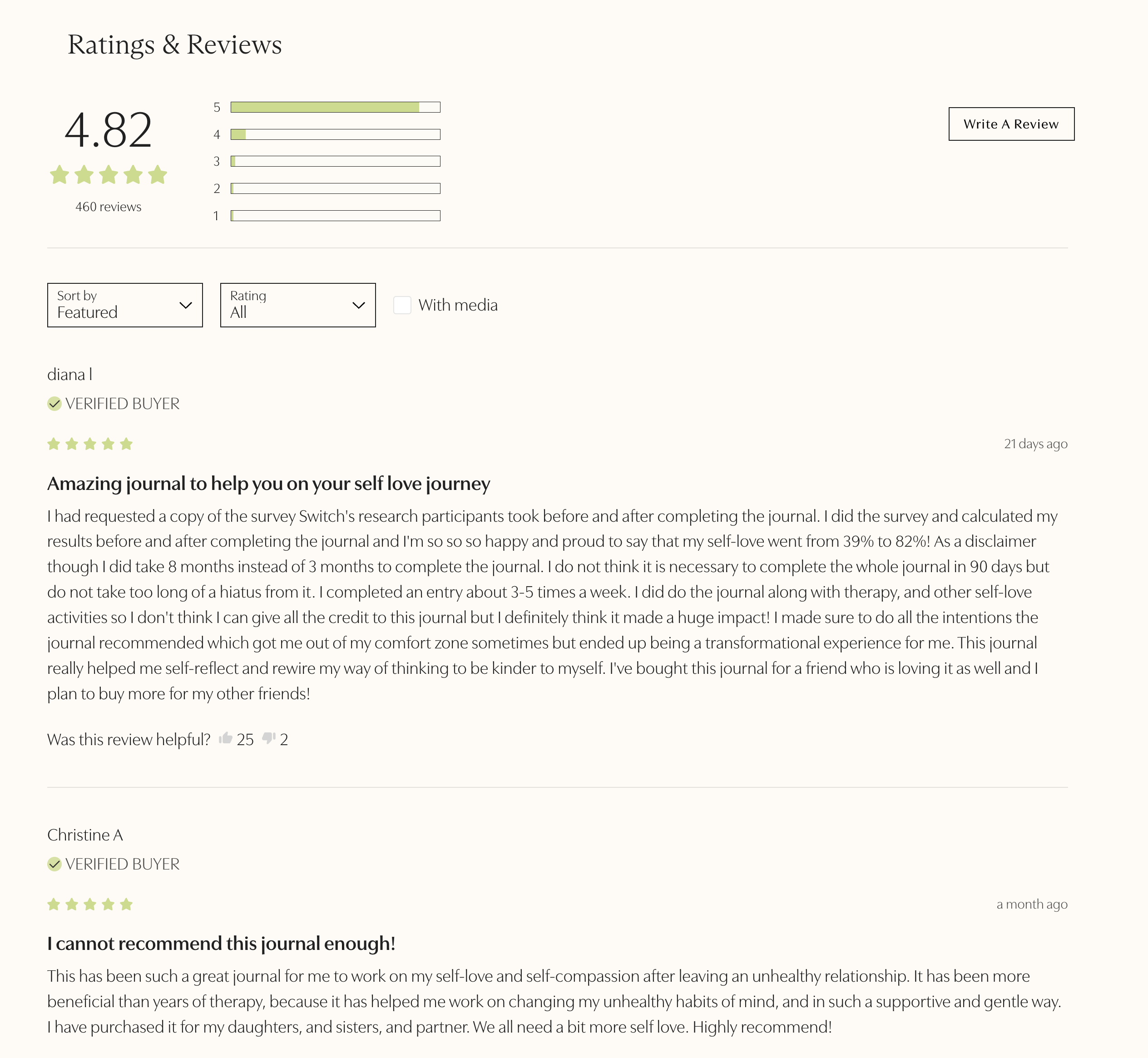
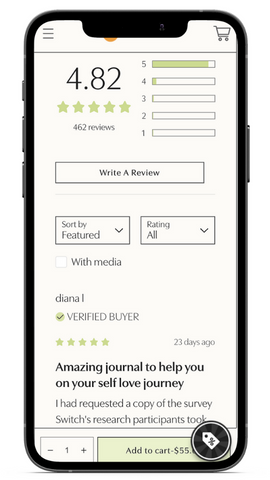
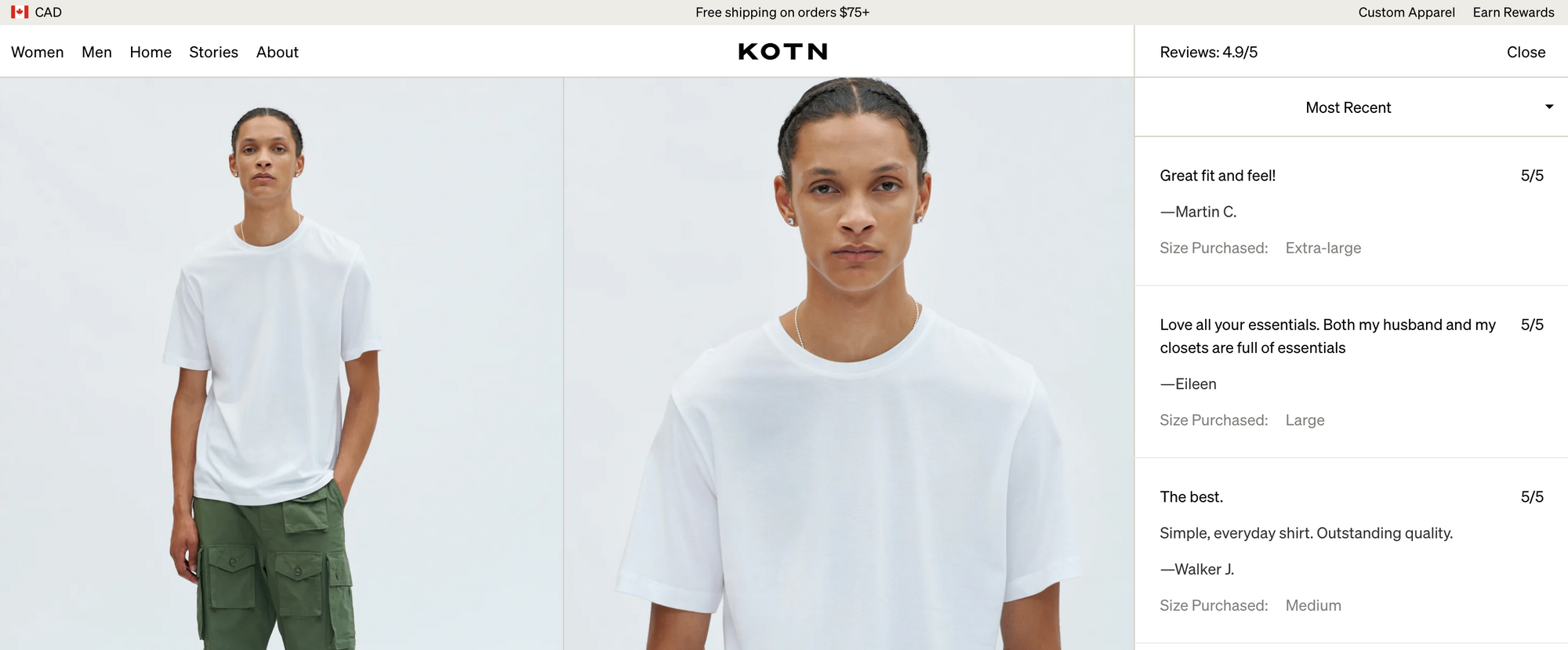
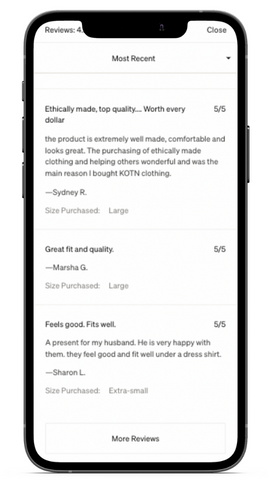
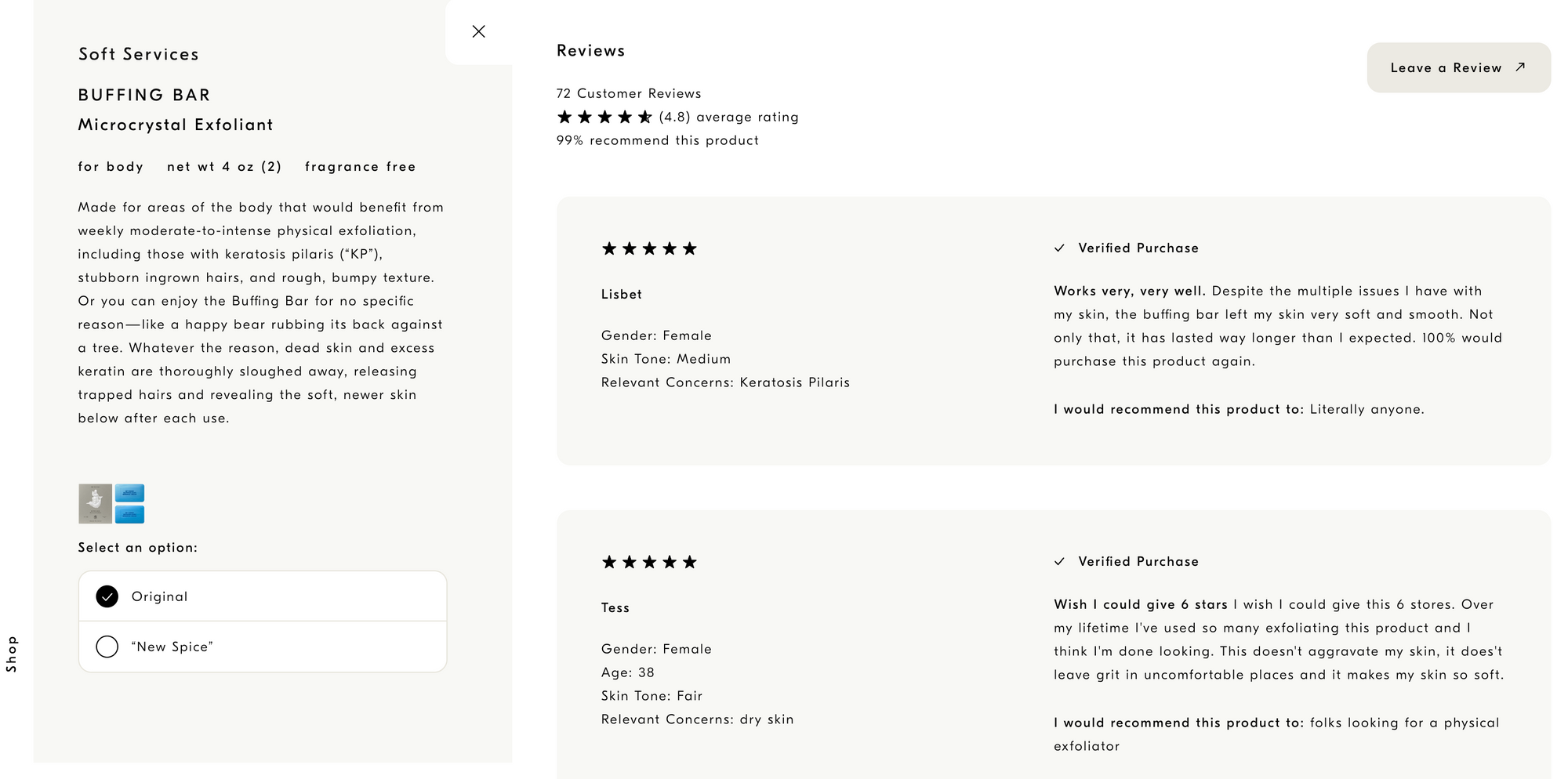
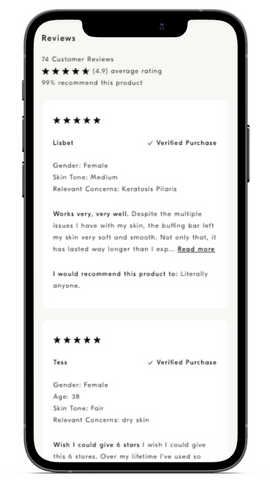
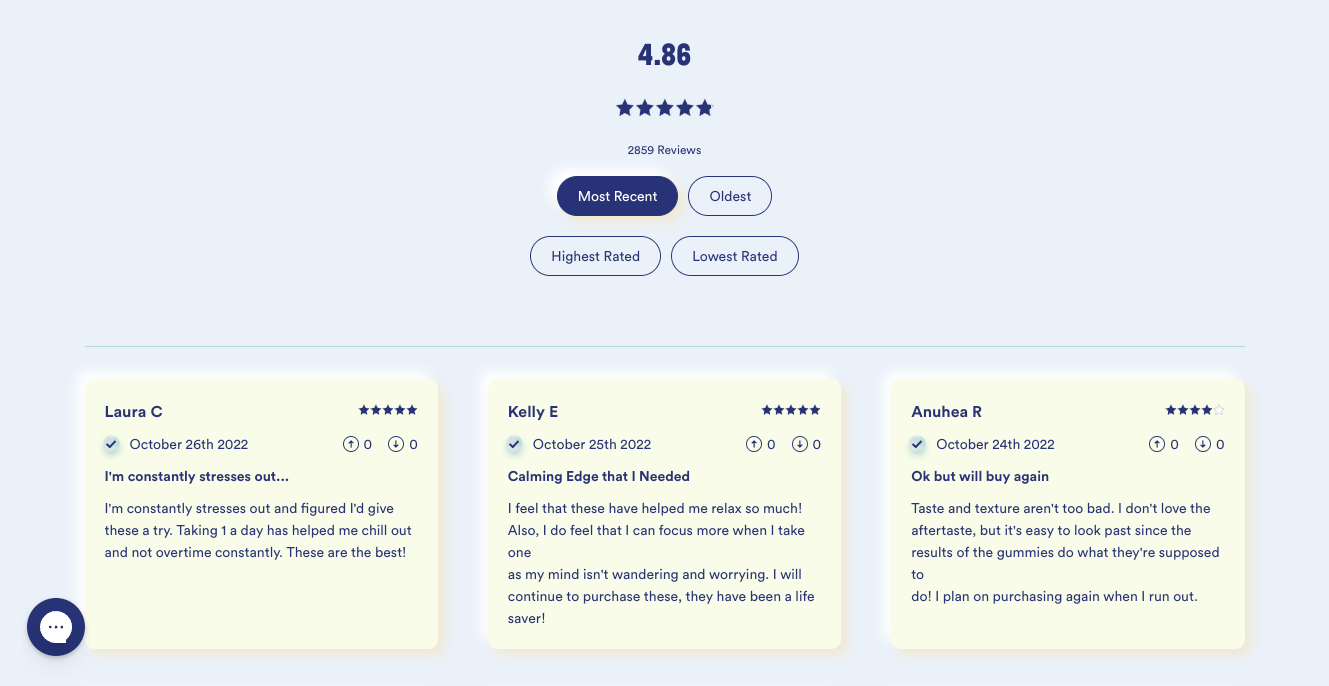
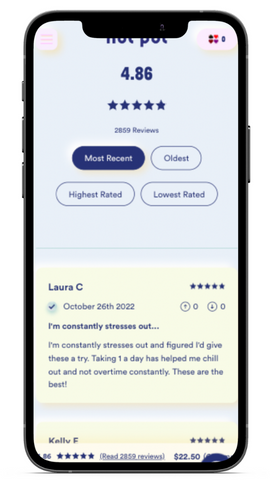
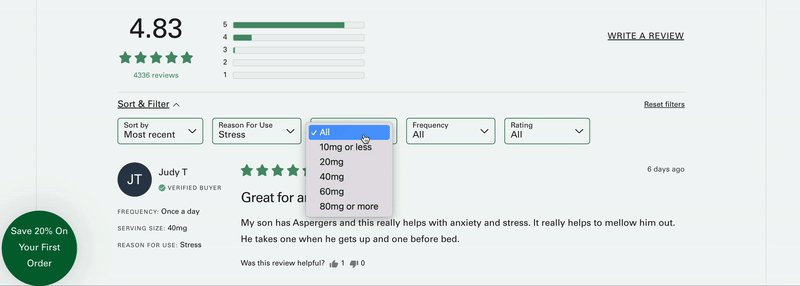
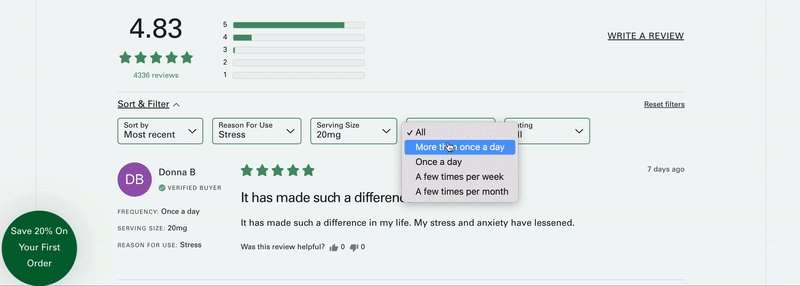
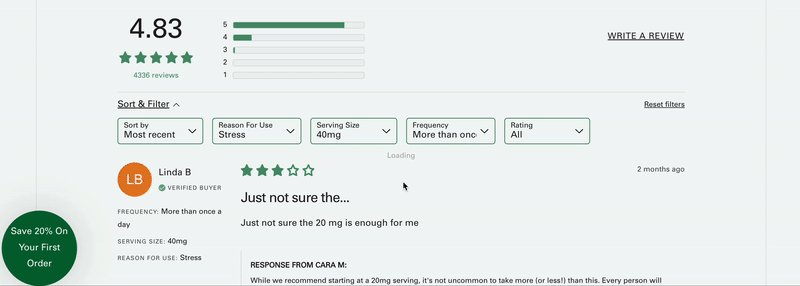
Junip’s displays will automatically inherit your theme’s styling and that, paired with a few branding details, will mean that they look just like the rest of your website. Below you can see a few examples of Junip's displays on different sites:



How you display reviews on your website should be customizable to fit your needs
Even though Junip’s out-of-the-box displays (meaning the displays that are added by default) will look great and match your website, there will always be folks who want to take things a step further. You might have scheduled some time for your developer to work on this, or perhaps you’re doing a website refresh and want to try something different. We’ll give you all of the tools that you need to customize your displays.
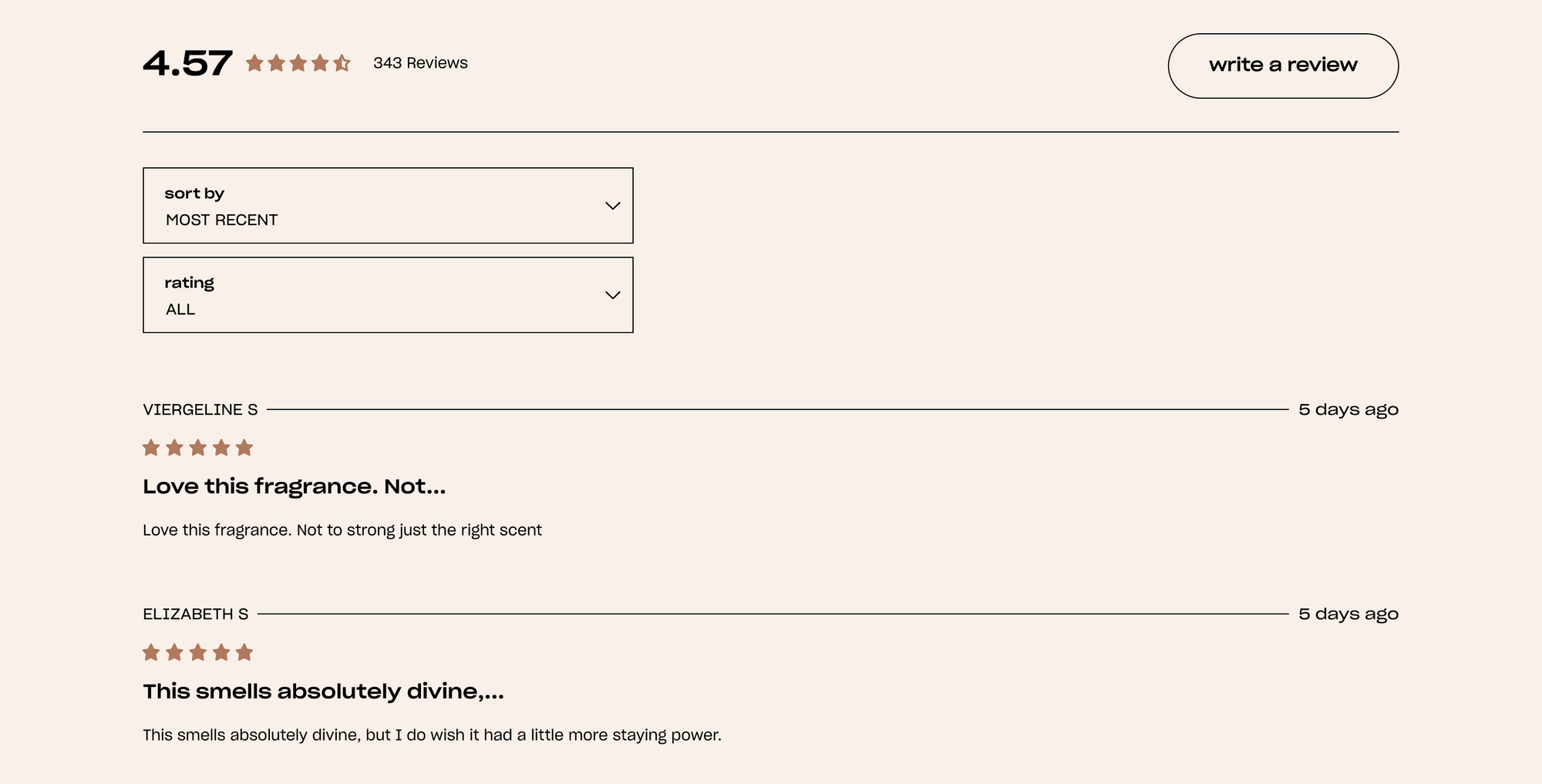
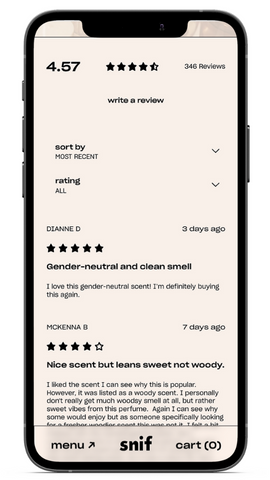
We don’t obfuscate class names so that it's straightforward for you to make tweaks to Junip’s scripts using CSS. Below are some examples of brands that have taken this approach with beautiful results:






We’ve also made our API available on all plans, in case you have dedicated developer resources and prefer to build a totally bespoke display. The following are some neat bespoke displays:






Using a headless site? Working with a page builder app to set up your displays? There will be lots of other scenarios where you want flexibility in how you add reviews to your website, and we’ll offer guides & resources for all of them — head to help.junip.co or let us know so that we can point you in the right direction!
Reviews on your website can do more than just look pretty
Once the reviews on your website check off all of the boxes we've outlined above, we’re in a really good place. But why stop there? Junip makes it easy to level things up for even better results. We don’t want customers spending all day lost in your reviews section, instead, we want to help them easily find the information they’re looking for and get on with their purchase. Here are a few ways we can help do that:
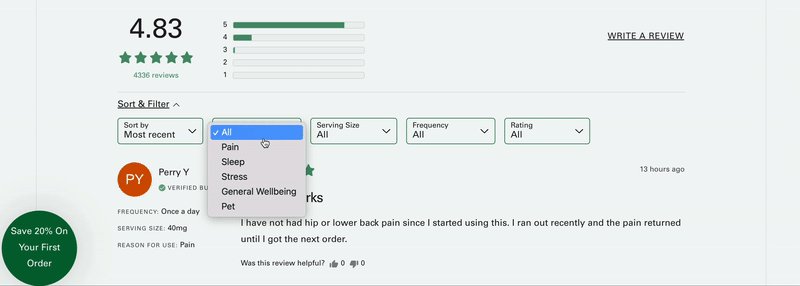
“Verified Buyer” tags help add social proof by certifying that the reviewer is a real customer.

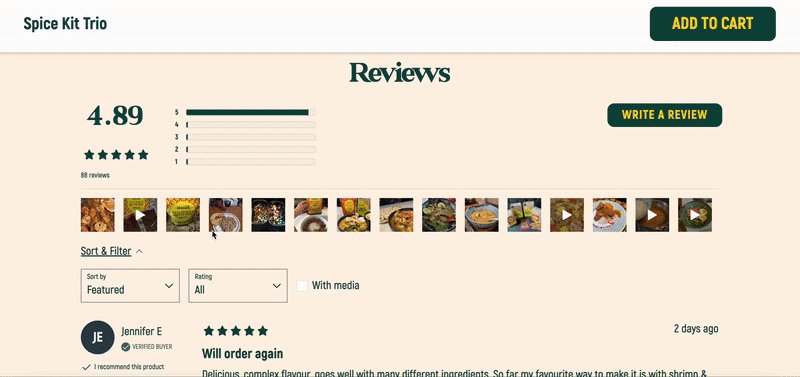
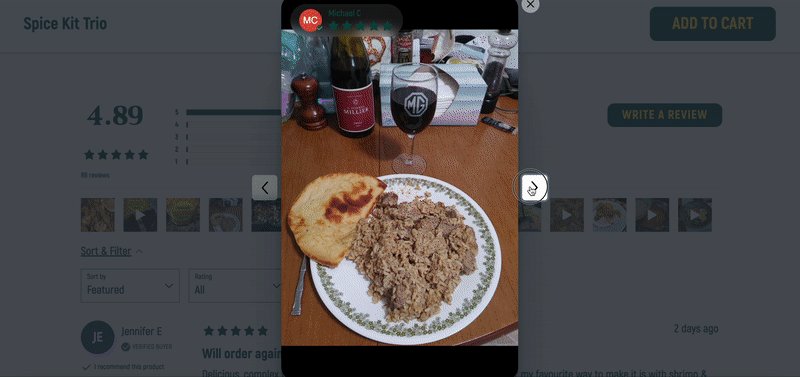
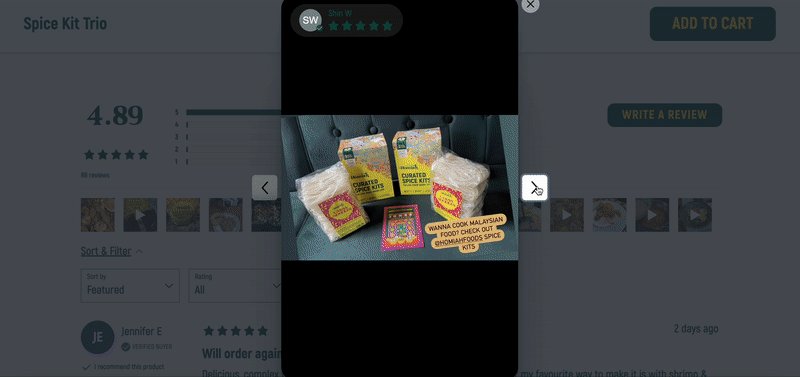
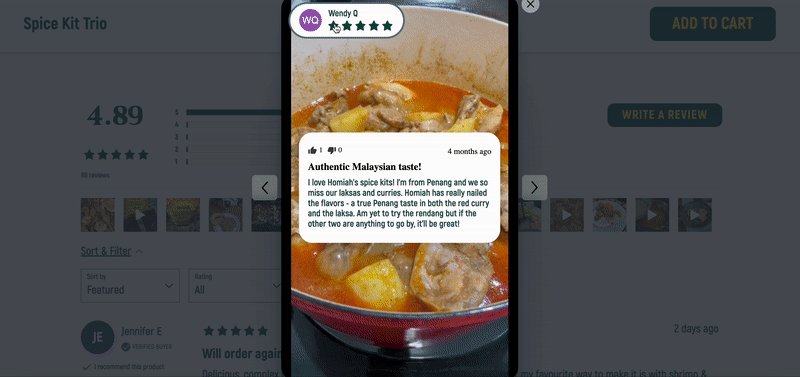
Media galleries highlight the pictures & videos being submitted with reviews (and are built mobile-first!)

Custom questions help provide context so that visitors can better relate to reviews and quickly find the information they're looking for.

Wrapping things up
When looking at options to start displaying reviews on your website or evaluating what you already have setup, keep in mind that they need to be easy to add, fit with the rest of your website, and be customizable when you want them to be. Displays that do these things will help convert more customers & be more effective overall.
The team at Junip has taken the hard work and hassle out of your reviews, so that they can be added with only a few clicks. Without needing a developer, they’ll automatically inherit your theme’s styling and look great on your website. They can be personalized if you want them to be, but it’s so helpful to know that they will fit the bill, no matter how ambitious you want to be.
Want to just get them up now? Cool. Want to make the most beautiful display anyone has ever seen? Sounds good too, share them with us when you’re done :)




